- Make the sketch square (width = height).
The test images are square.
- When the "Load" button is pressed, load the image, resize it to the
canvas, and display it. And also create an integer array (say, "gray")
of the same size as the number of pixels. Immediately on loading, put
the integer grayscale value (0 - 255) of each pixel into the "gray"
array.
- Create a "state" variable indicating which edge detector is currently
in effect: "vertical", "horizontal" or "omni".
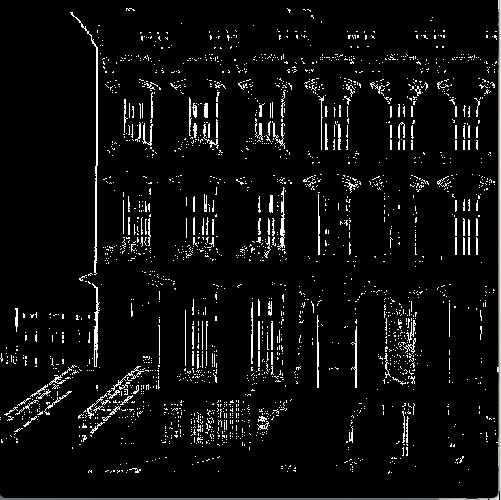
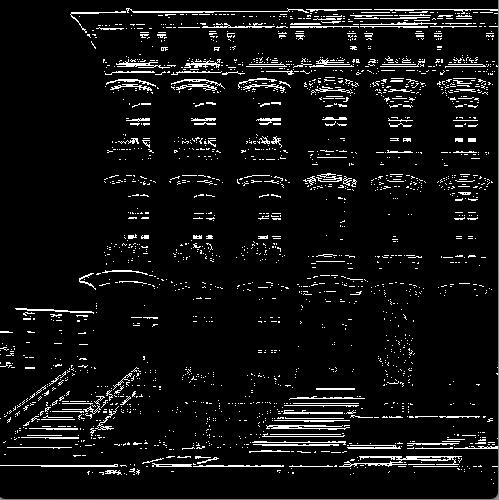
- When, for instance, the "Vertical edges" button is pressed, execute
the vertical edge detection algorithm showing the edges (according of
the threshold value). But also set the "state" variable to
"vertical".
- Then, whenever the threshold slider is changed, the "state" variable
will indicate which algorithm to implement. |